인터넷 포털 파란(http://www.paran.com)이 재미있는 서비스를 제공하네요. 약도 만들기 서비스인데, 마침 송년회 시즌도 다가오고 있으니 시기적절한 타이밍에 런칭한 좋은 서비스입니다.
KTH 파란이 지난 19일 발표한 '특명! 약도 만들기' 특집페이지는 오는 12월 5일까지 파란 '인사이드맵'을 이용, 사용자들이 보다 쉽게 약도를 만들 수 있도록 돕는 서비스라고 되어 있습니다. 파란이 내놓은 ‘인사이드맵’은 플래시 마법사를 이용하여 사진 및 설명 추가, 지도 편집, 도형 그리기 및 아이콘 삽입 등을 쉽게 하는 툴로써, 네이버, 다음 등의 블로그 및 카페, 싸이월드 미니홈피 등에 손쉽게 담을 수 있게 해놓았습니다.

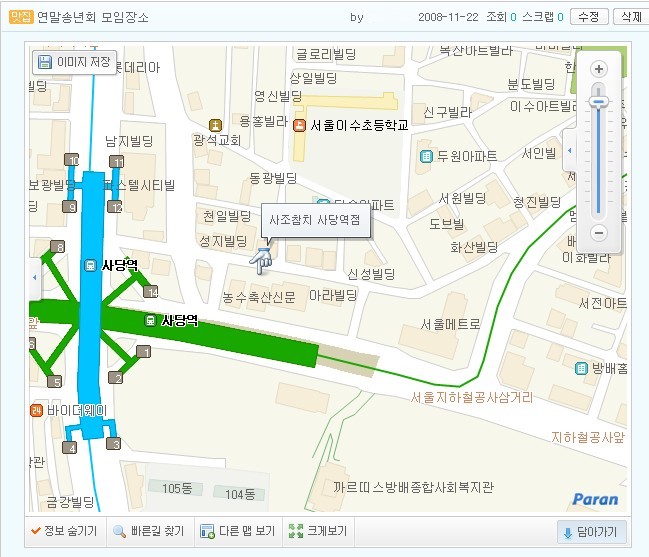
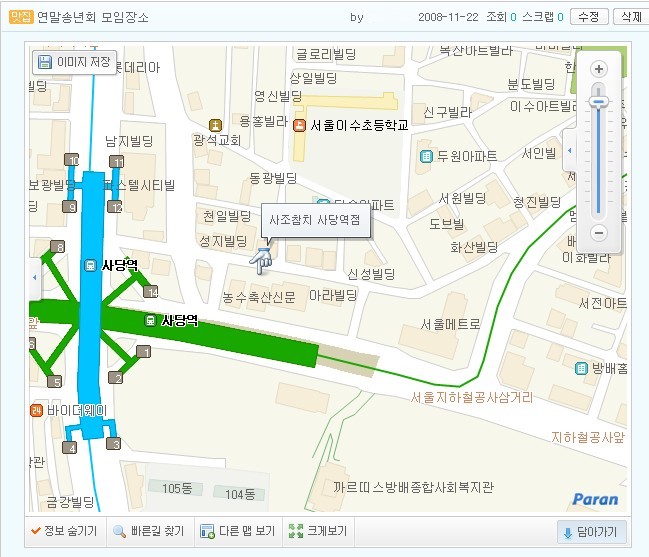
아래는 제 친구들과 이번 송년회 장소로 정한 사조참치 사당역점의 약도를 파란 약도 만들기 서비스로 간단하게 만들어 본 결과물입니다. 아래 지도위에서 마우스 휠을 움직이면 지도의 확대, 축소가 가능하고 이동도 가능해서 주변의 지역정보도 쉽게 파악할 수 있습니다.

만드는 법은 간단합니다.
먼저 파란에 로그인한뒤 paran 지역정보(local.paran.com)에 접속합니다. 그 다음 왼쪽 그림의 아래에 표시되어 있는 "내 인사이드맵 만들기"를 클릭합니다.
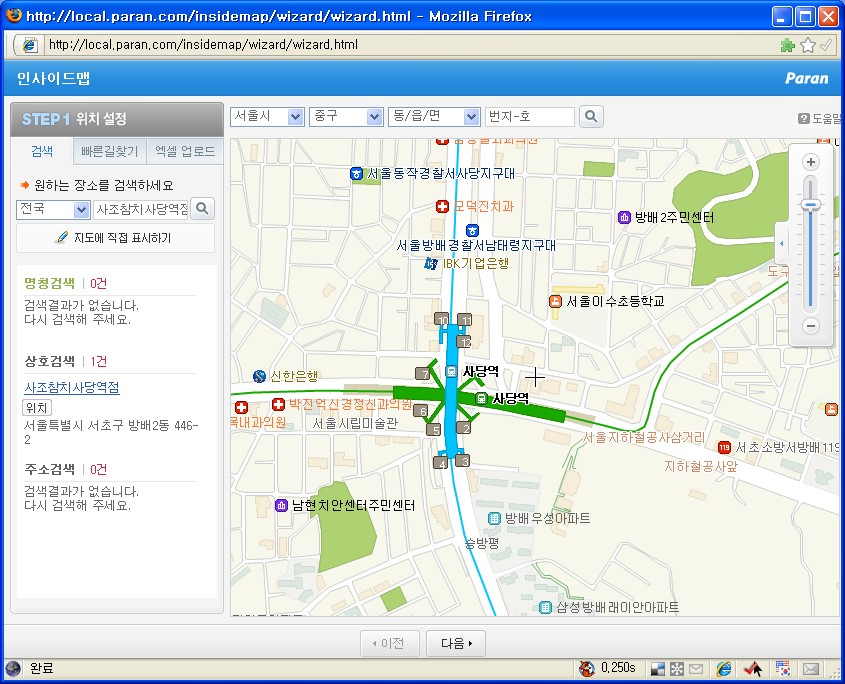
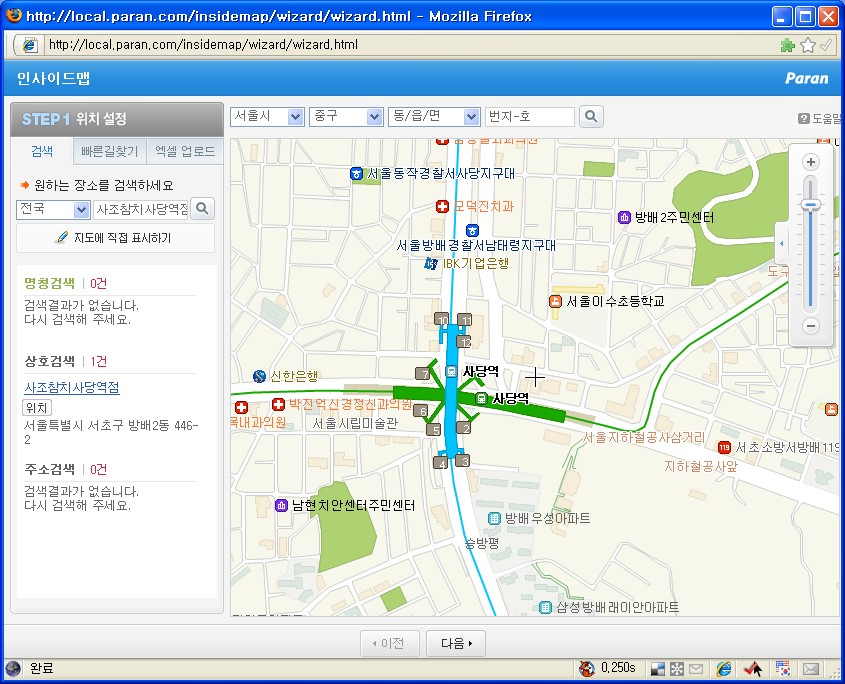
두번째로 아래 STEP1 위치설정을 하는데, "사조참치 사당역점"이라고 입력한뒤 검색을 하면 아래에 상호검색 1건이라고 나오고 그 아래에 사조참치사당역점이라고 나옵니다. 이 링크를 클릭하면 오른쪽 지도에 ┼(십자)표시가 나타납니다. 여기가 사조참치 사당역점입니다.

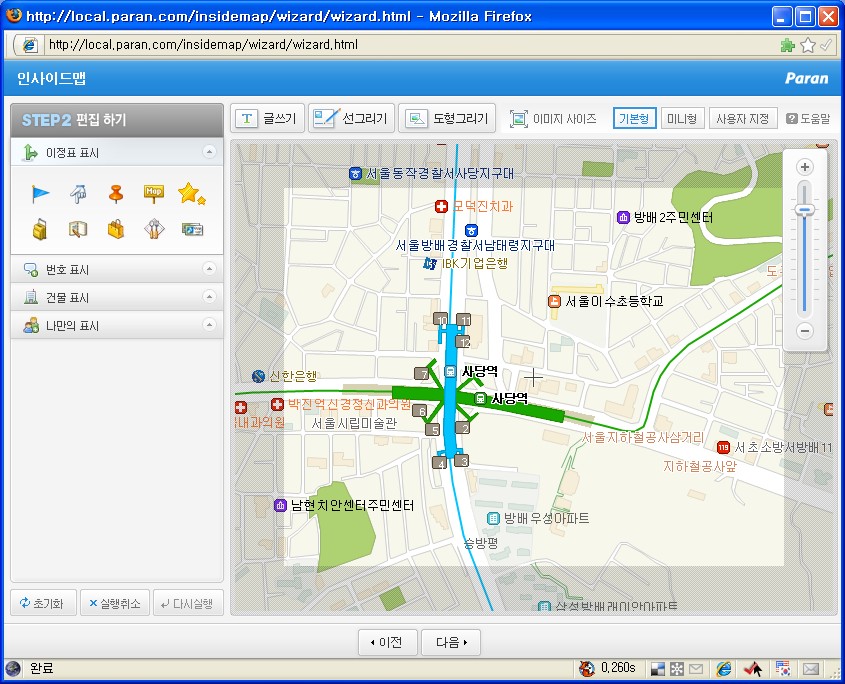
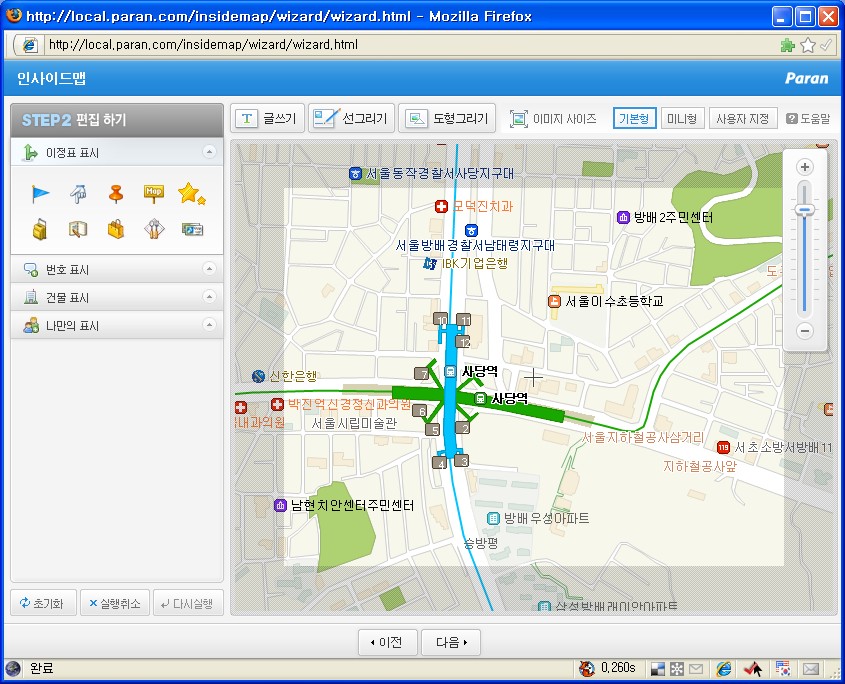
화면 아래에 있는 "다음"을 클릭하면 아래 화면이 나옵니다. 여기서 지도 크기를 정합니다. 기본형과 미니형, 사용자 지정이 있습니다. 지도의 크기를 정하고 화면 왼쪽에 있는 이정표 표시 및 번호 표시, 건물 표시등을 이용해서 지도위에 표시를 해서 약도를 만듭니다. 표시가 다 끝나면 화면 아래의 "다음"을 누릅니다.


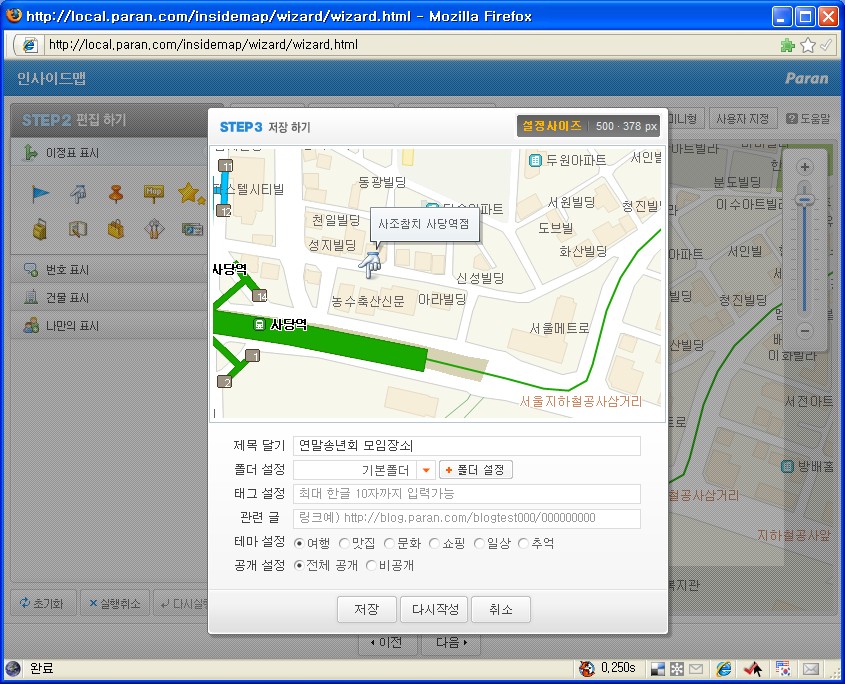
약도에 제목과 태그, 테마등을 설정하고 저장하면 약도가 완성됩니다.


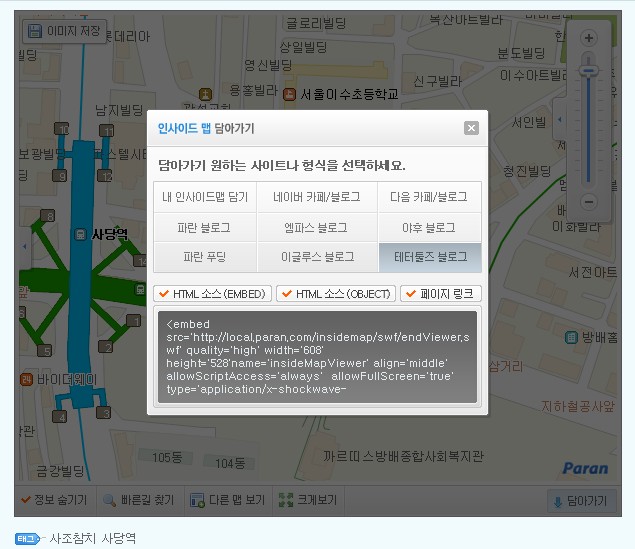
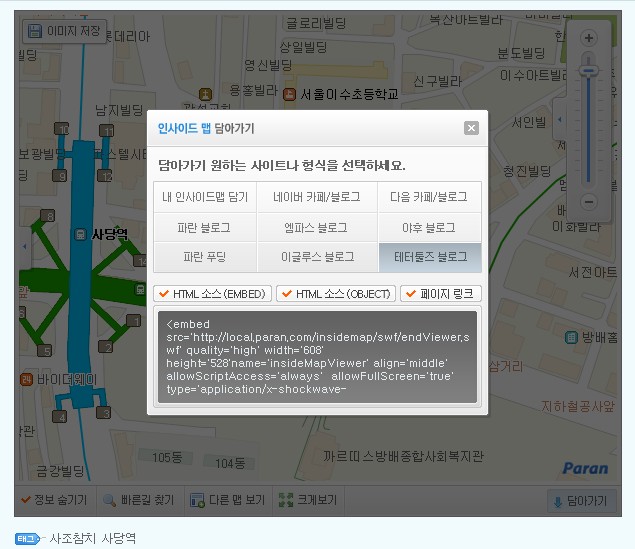
완성된 약도, 화면 오른쪽 아래의 담아가기를 클릭하면 가장 아래에 있는 화면처럼 블로그나 카페등에 붙일수 있는 소스가 나옵니다.

아래 소스를 블로그나 카페, 홈페이지등에 삽입하면 약도를 쉽게 표시하고 볼수 있습니다.

KTH 파란이 지난 19일 발표한 '특명! 약도 만들기' 특집페이지는 오는 12월 5일까지 파란 '인사이드맵'을 이용, 사용자들이 보다 쉽게 약도를 만들 수 있도록 돕는 서비스라고 되어 있습니다. 파란이 내놓은 ‘인사이드맵’은 플래시 마법사를 이용하여 사진 및 설명 추가, 지도 편집, 도형 그리기 및 아이콘 삽입 등을 쉽게 하는 툴로써, 네이버, 다음 등의 블로그 및 카페, 싸이월드 미니홈피 등에 손쉽게 담을 수 있게 해놓았습니다.

아래는 제 친구들과 이번 송년회 장소로 정한 사조참치 사당역점의 약도를 파란 약도 만들기 서비스로 간단하게 만들어 본 결과물입니다. 아래 지도위에서 마우스 휠을 움직이면 지도의 확대, 축소가 가능하고 이동도 가능해서 주변의 지역정보도 쉽게 파악할 수 있습니다.

만드는 법은 간단합니다.
먼저 파란에 로그인한뒤 paran 지역정보(local.paran.com)에 접속합니다. 그 다음 왼쪽 그림의 아래에 표시되어 있는 "내 인사이드맵 만들기"를 클릭합니다.
두번째로 아래 STEP1 위치설정을 하는데, "사조참치 사당역점"이라고 입력한뒤 검색을 하면 아래에 상호검색 1건이라고 나오고 그 아래에 사조참치사당역점이라고 나옵니다. 이 링크를 클릭하면 오른쪽 지도에 ┼(십자)표시가 나타납니다. 여기가 사조참치 사당역점입니다.

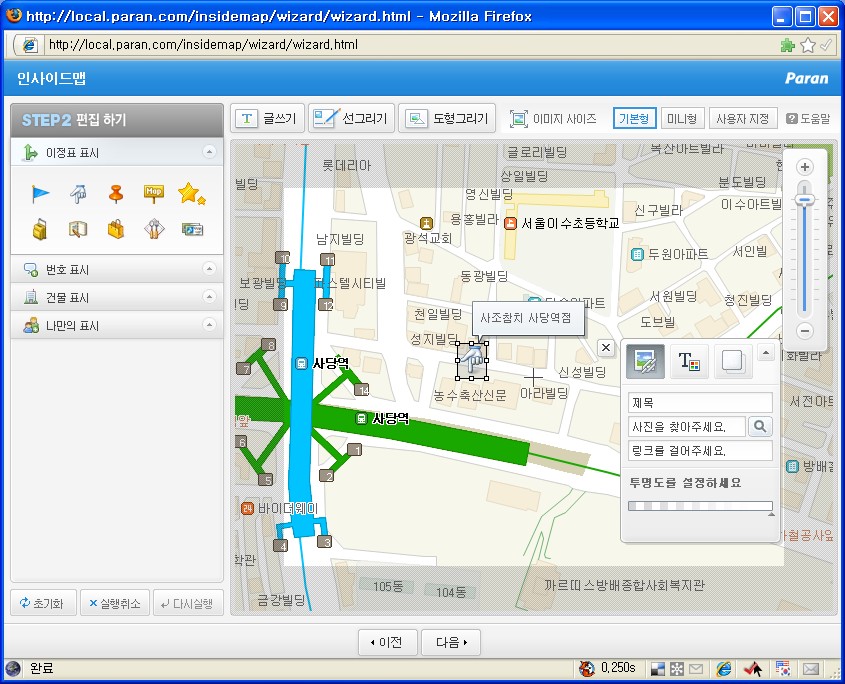
화면 아래에 있는 "다음"을 클릭하면 아래 화면이 나옵니다. 여기서 지도 크기를 정합니다. 기본형과 미니형, 사용자 지정이 있습니다. 지도의 크기를 정하고 화면 왼쪽에 있는 이정표 표시 및 번호 표시, 건물 표시등을 이용해서 지도위에 표시를 해서 약도를 만듭니다. 표시가 다 끝나면 화면 아래의 "다음"을 누릅니다.

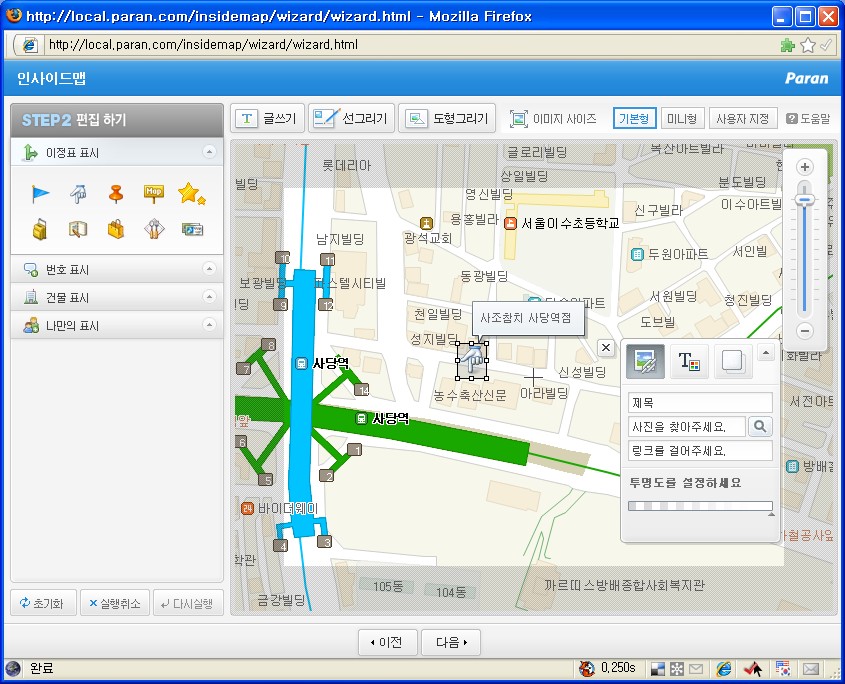
화면에 이정표 표시를 하는 모습.

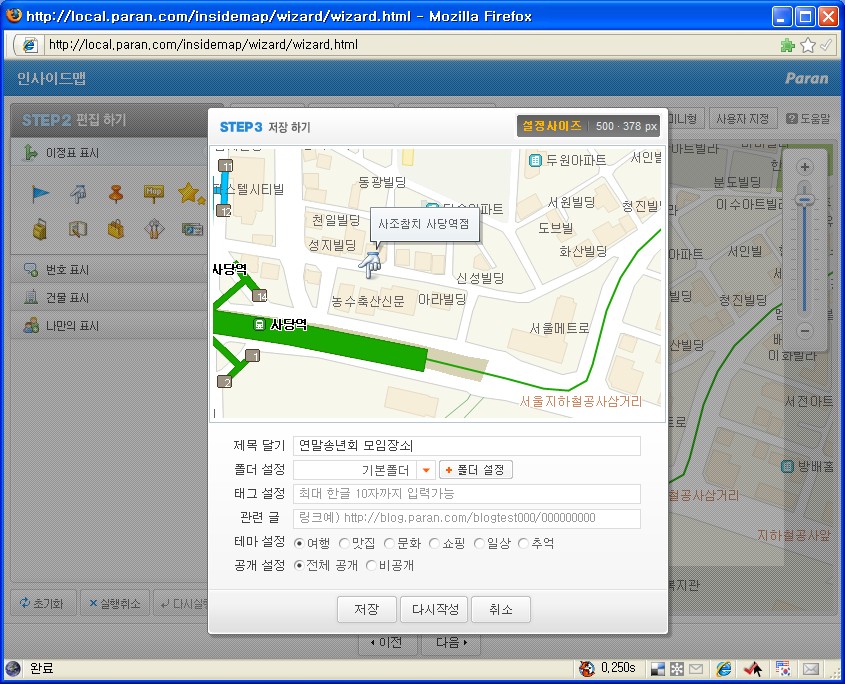
약도에 제목과 태그, 테마등을 설정하고 저장하면 약도가 완성됩니다.

위 그림에서 저장을 누르면 나타나는 화면.

완성된 약도, 화면 오른쪽 아래의 담아가기를 클릭하면 가장 아래에 있는 화면처럼 블로그나 카페등에 붙일수 있는 소스가 나옵니다.

아래 소스를 블로그나 카페, 홈페이지등에 삽입하면 약도를 쉽게 표시하고 볼수 있습니다.

파란 약도 담아가기
'IT' 카테고리의 다른 글
| 스마트폰에 가까운 햅틱온 (0) | 2008.11.24 |
|---|---|
| 10억회를 돌파한 모질라 애드온 다운로드 (5) | 2008.11.22 |
| 인텔과 ARM의 모바일 컴퓨팅 두뇌 싸움 (0) | 2008.11.22 |
| 파이어폭스3.1 - TraceMonkey로 더 빠른 브라우징을... (2) | 2008.11.19 |
| USB 3.0 사진 (0) | 2008.11.19 |






